Let’s discuss why Adobe Dreamweaver is a tool that allows you to make web related content and designs in an effective manner. Today we focus on Dreamweaver using good images.
These Adobe Dreamweaver templates help users save time and energy by simplifying the creation of web pages, and allowing them to use instinctive menus and buttons instead of the erroneous HTML coding.
One can easily get accustomed to learning Dreamweaver through the Dreamweaver courses.
These courses are run by various training organizations and help users gain expertise and the required comfort level in using the template. Some of these courses even teach new tricks to the students. A user can pick up different tips and techniques for using Dreamweaver templates.
Use of Alt field to reach all the Viewers
- Different images are used on web pages. However, not all the viewers view these images. Some of them may be vision impaired and might not be able to see your page on software that they use to read text. Some might have turned the image viewer off. Putting important information in the images section can hence be harmful for you.
Visitors might not go through such information and might leave your web page with an irritated mind.
Use of Alt fields helps to insert keywords at important places in order to improve your search engine ranking. Dreamweaver courses make you learn about where to insert images into the web pages.
They elaborate on the Alt field, which is nothing but a line of text that gets highlighted in the browsers with the images section turned off. Thus this field helps you to serve larger customer group and hence improve your web page ranking. You are now able to serve a larger customer base and take a step toward improving your search engine ranking.

Dreamweaver Using Good Images
Image maps help in navigating the websites. Different courses that are added on guiding the usage of Dreamweaver demonstrate the users that how to use the images on web pages. Images help in beautifying and decorating a page.
Images can be hyperlinked and can take the user from one page to another. Thumbnails can be placed on these images and can then be clicked for displaying the entire big picture. These images can be turned on and off and can be clicked several times to view the other linked items and pages.
Normally, users get more attracted towards images and pictures rather than grouped and clubbed taxes.
Web pages can be given the required spice with the help of background image. Frequently the images used on the front pages are accompanied with text.
Dreamweaver courses allow the students to use text along with the images and hence enhance the use of their website and web images. Different images and themes can be used depending upon the purpose for which these images are being used. This enhances the use of these systems and software’s as well.
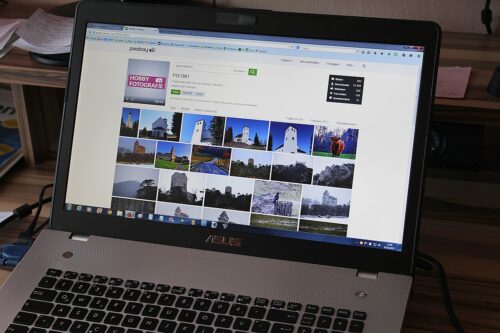
Looking for a great website for free images? I recommend Pixabay.
Click here to read more about Dreamweaver using good images and blog posts:
Dreamweaver: How The Templates Work
Dreamweaver: Creating Better Sites